As Core Web Vitals são formadas pela LCP, FID E CLS, todas as outras já foram explicadas em blogs anteriores, exceto a última, então, para finalizar nossa série de artigos sobre o funcionamento do Google e das Core Web Vitals, hoje a explicaremos.

O que é a CLS SEO (Cumulative Layout Shift CLS) dentro das Core Web Vitals?
A Cumulative Layout Shift é a parte do sistema que medirá o quão grave e quanto os elementos do layout de seu site se movem de forma inesperada (as mudanças de layout repentinas), ou seja, esta parte medirá a sua estabilidade.
Você provavelmente já se deparou com um problema assim, certo? É muito comum e pode ter um caráter muito prejudicial ao usuário, tendo em vista um cenário parecido com este:

E é sabendo disso que o Google não perdoa erros envolvendo este tipo de coisa, afinal, se o objetivo das penalidades e análises é garantir uma boa experiência ao cliente, permitir que problemas como este se mantenham na primeira página da SERP está fora de cogitação.
A Cumulative Layout Shift (CLS) é um dos três principais indicadores de desempenho do usuário das Core Web Vitals. É uma métrica que avalia a estabilidade visual de uma página da web durante o carregamento. Em outras palavras, ela mede o quanto os elementos de uma página mudam de posição enquanto a página é carregada.
A CLS é especialmente importante porque pode afetar a experiência do usuário de várias maneiras. Se um elemento importante, como um botão de compra, mudar de posição durante o carregamento, o usuário pode clicar em um lugar errado e acabar em uma página que não desejava. Além disso, movimentos inesperados podem distrair o usuário e tornar a navegação frustrante.
Para medir a CLS, o Google atribui um valor entre 0 e 1 a cada elemento que se move durante o carregamento. O valor é calculado multiplicando a magnitude da mudança de posição pelo impacto da mudança na página, como a área afetada e o tempo em que o movimento ocorre. O valor total da página é a soma desses valores para todos os elementos em movimento.
Para otimizar a CLS, é importante evitar mudanças inesperadas na página. Isso pode ser alcançado por meio de técnicas como definir dimensões e proporções para elementos em movimento, pré-carregar conteúdo e evitar anúncios e pop-ups que possam atrasar o carregamento da página. Além disso, monitorar e otimizá-la pode melhorar a experiência do usuário e ajudar a aumentar a classificação do seu site nos resultados de pesquisa.
Quais são, afinal, as métricas da CLS?
A sigla CLS (Cumulative Layout Shift) representa uma das métricas mais importantes das Core Web Vitals, que foram lançadas pelo Google em 2020. A importância da CLS se dá pelo fato de que ela está relacionada à experiência do usuário, que é um fator cada vez mais valorizado pelos algoritmos de busca. Mas afinal, quais são as métricas da CLS?
A CLS é uma métrica que mede a estabilidade visual de uma página durante a navegação. Ela é calculada a partir da soma dos deslocamentos de layout que ocorrem na página durante a interação do usuário, dividida pelo tamanho da janela de visualização. Para isso, são considerados todos os elementos visuais que mudam de posição ou tamanho enquanto a página é carregada e o usuário interage com ela.
Existem dois fatores que influenciam diretamente a métrica da CLS: a magnitude da mudança visual e a frequência com que ela ocorre. Isso significa que quanto maior a mudança visual e quanto mais vezes ela ocorre durante a navegação, maior será a pontuação. Por outro lado, quanto menor a mudança visual e menos vezes ela ocorre, menor será a pontuação.
Alguns exemplos de mudanças visuais que afetam a métrica da CLS são imagens que demoram para carregar e empurrar o conteúdo da página, botões ou anúncios que aparecem repentinamente e empurram o conteúdo da página para baixo, e elementos que mudam de tamanho durante a navegação, como banners que se expandem ao serem clicados. Todos esses fatores podem causar uma experiência ruim para o usuário e afetar negativamente a classificação do seu site nos resultados de busca.
Como medir minha CLS Google (CLS Score How)?
Principais Métodos
Apesar de não ter muitas semelhanças com as outras Core Web Vitals, esta não foge muito de um padrão: a forma em que se pode medi-la. Através do uso de um outro site do Google. o Google Search Console, você terá em mãos um relatório e pontuação da sua C.L.S.
Outros Métodos
Aliás, além do Gtmetrix, você pode também tomar uso do Pagespeed Insights, muito boa e apresenta os resultados de todas as questões relativas às Core Web Vitals.
O que é uma boa nota de CLS?
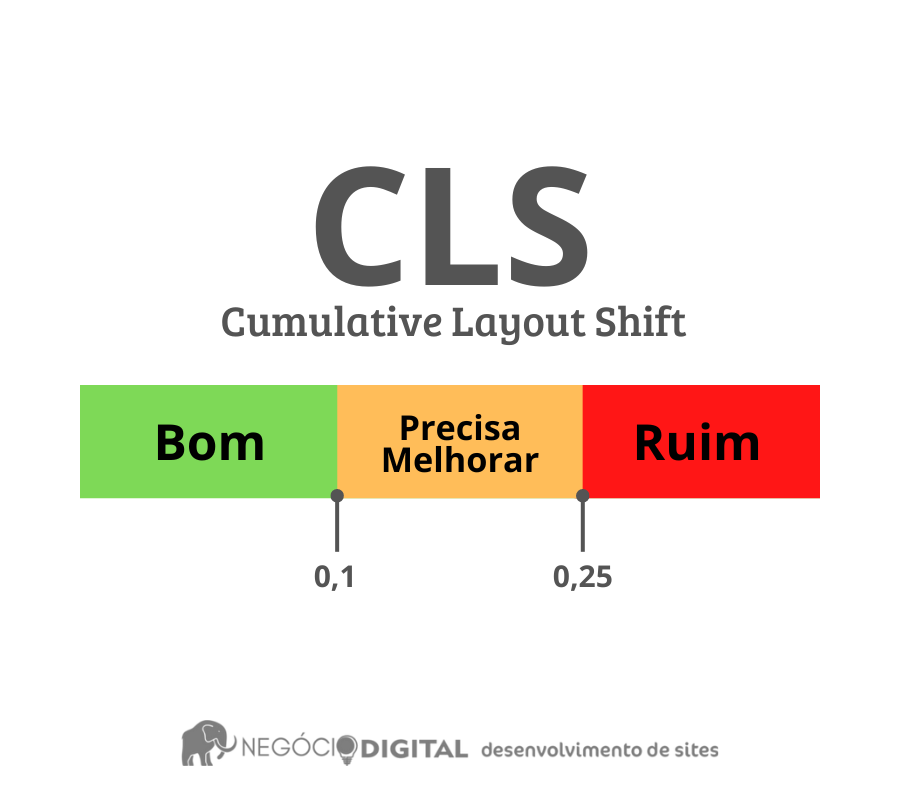
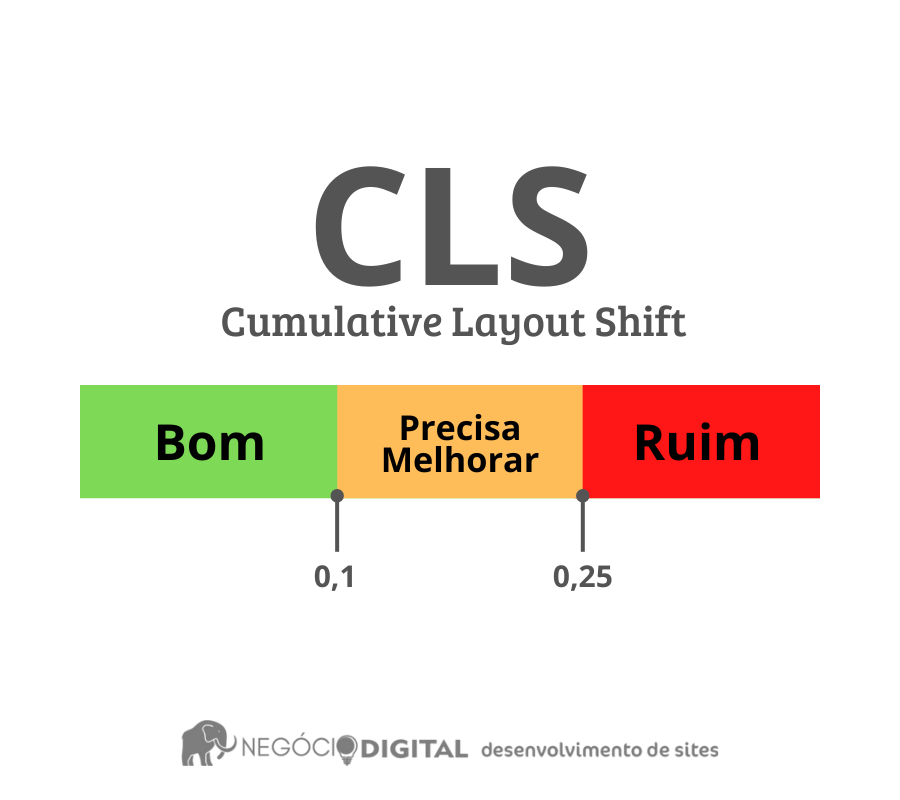
A sua pontuação irá variar de 0 a 1, sendo 0 a ideal, e 1 a pior. Em geral, os sites são classificados da seguinte maneira:

Neste parâmetro, sites de até 0,1 são considerados sites com uma boa pontuação (“a good score”), se seu site está aqui, meus parabéns! Por outro lado, sites que englobam uma nota entre 0,2 e 0,25 alcançam uma nota mediana, que precisa ser melhorada. E, por fim, aqueles que tiverem uma pontuação superior a 0,25 serão penalizados a todo rigor do Google, pois esta é uma nota terrível e necessita de alguma “Is Cumulative Layout Shift Fix”.
Como saber qual é o Elemento que está tornando minha pontuação CLS ruim?
A Cumulative Layout Shift é uma métrica crítica para a experiência do usuário na web, e saber como identificar os elementos responsáveis por uma pontuação ruim de CLS pode ser um grande desafio. Felizmente, existem algumas ferramentas disponíveis para ajudar a identificar quais elementos estão contribuindo para o problema.
Uma das ferramentas mais úteis para identificar os elementos que estão afetando a pontuação de CLS é o relatório de alteração de layout no Chrome DevTools. Essa ferramenta exibe uma lista de todos os elementos que mudaram de tamanho ou posição no momento em que a página é carregada. Isso pode ajudar a identificar elementos que estão causando problemas, como imagens que não têm dimensões definidas ou anúncios que carregam lentamente.
Outra ferramenta útil é o relatório de métricas do Core Web Vitals no Google Search Console. Esse relatório fornece informações sobre o desempenho da página, incluindo a pontuação, bem como insights sobre os elementos específicos que estão contribuindo para a pontuação. Ele também pode ajudar a identificar problemas em dispositivos móveis versus desktops, o que pode ser útil para ajustar a experiência do usuário em diferentes plataformas.
Por fim, o Lighthouse, uma ferramenta de análise de página disponível no Chrome DevTools e como uma extensão do navegador, também pode ajudar a identificar elementos que estão causando problemas. O relatório do Lighthouse inclui uma seção dedicada às métricas do Core Web Vitals, onde é possível ver quais elementos da página estão contribuindo para uma pontuação ruim.
Em resumo, identificar os elementos que estão afetando a pontuação pode ser um desafio, mas existem ferramentas disponíveis para ajudar a identificar e solucionar esses problemas. Ao usar ferramentas como o relatório de alteração de layout, o relatório de métricas do Core Web Vitals e o Lighthouse, os desenvolvedores podem tomar medidas para melhorar a experiência do usuário em suas páginas da web.
Enfim, como melhorar minha pontuação CLS?

Bom, primeiramente é importante citar que as principais medidas variam de site a site e por isso é difícil fazer uma “regra geral” para melhorar a sua nota, mas há medidas que possam ser tomadas:
Você pode tentar definir o tamanho e a largura de suas imagens a partir de uma definição geral de dimensão, um pequeno ajuste, uma boa ajuda.
=> Garanta uma otimização dos meios
Além disso é importante garantir que seus banners tenham um espaço próprio e bem definido, afim de garantir que não tenha de se mover em outros momentos.
Garanta segurança a longo prazo
É muito importante também assegurar-se de que, em futuras alterações, você não acabe por colocar novos elementos por cima de outros, sei que parece algo incomum mas é muito corriqueiro e é extremamente prejudicial para a sua nota.
Conheça a Agência de Criação de Sites em Brasília
Se você está procurando uma agência de criação de sites em Brasília, precisa conhecer a nossa empresa. Somos uma agência experiente e especializada em desenvolvimento de sites modernos e responsivos, que atendem às necessidades de nossos clientes. Temos uma equipe qualificada e comprometida em oferecer o melhor serviço, desde o planejamento até a implementação e manutenção do site.
Trabalhamos com uma ampla variedade de clientes em diferentes setores, desde pequenas empresas até grandes corporações. Nosso objetivo é ajudar nossos clientes a construir uma presença on-line forte e eficaz, que os ajude a alcançar seus objetivos de negócios.
Além disso, oferecemos uma ampla gama de serviços adicionais, incluindo otimização de mecanismos de busca (SEO), marketing de mídia social, publicidade on-line e muito mais. Queremos ser o seu parceiro de negócios confiável para todas as suas necessidades de marketing on-line.
Então, se você está procurando uma agência de criação de sites em Brasília, entre em contato conosco hoje mesmo. Teremos o prazer de discutir suas necessidades e criar uma solução personalizada para você.



DESEJA VER OS POSTS ANTERIORES?
AGÊNCIA DE CRIAÇÃO DE SITES NO PLANO PILOTO
DEVO USAR CONSTRUTOR DE SITES NO MEU PROJETO?
QUAIS SÃO OS VALORES DE HOSPEDAGEM?
DEVO PROFISSIONALIZAR MEU INSTAGRAM?
PORQUE SUA EMPRESA NÃO TÁ NA INTERNET
O QUE É A CLS DAS 3 CORE WEB VITALS?
O QUE É A FID DAS 3 CORE WEB VITALS?
O QUE É A LCP DAS 3 CORE WEB VITALS?
O QUE SÃO AS 3 CORE WEB VITALS DO SEO?
O QUE É SERP E POR QUE ELA É TÃO IMPORTANTE?
VER TODOS OS ARTIGOS
Nosso Blog contém uma variedade de Dicas e Macetes que ajudarão você a entender melhor o processo de inclusão do seu negócio no mundo Digital. Criar meu Site foi um processo doloroso, mas a criação de sites para seu negócio não precisa ser! Conte com a Agência de Criação de Sites em Brasília – Negócio Digital para essa tarefa e vamos colocar o site para seu negócio nos resultados orgânicos do Google.