Em continuação à nossa saga de explicações à respeito deste sistema elaborado, no blog de hoje será esclarecido como funciona a FID, que significa First Input Delay, ou atraso de primeira entrada.
O que é a FID dentro das Core Web Vitals?

First Input D. é a parte deste complexo e estruturado sistema de medida para sites do Google que irá verificar o quão capaz é seu site de interagir de forma estável e rápida com seu cliente, seja por cliques no computador ou touchscreens no celular.
A First Input D. participa das Core Web Vitals ao lado do cálculo de Cumulative Layout Shift e de Largest Contentful Paint (Também dito First Contentful Paint).
Quais são as métricas da FID?
A métrica FID é uma das principais métricas das Core Web Vitals do Google e mede o tempo de resposta do navegador após o usuário realizar uma ação em uma página web. Essa ação pode ser clicar em um botão, rolar a página ou digitar algo em um campo de formulário, por exemplo. O FID é importante porque afeta diretamente a experiência do usuário, e um atraso muito grande pode fazer com que o usuário sinta que a página está lenta ou até mesmo que ela travou.
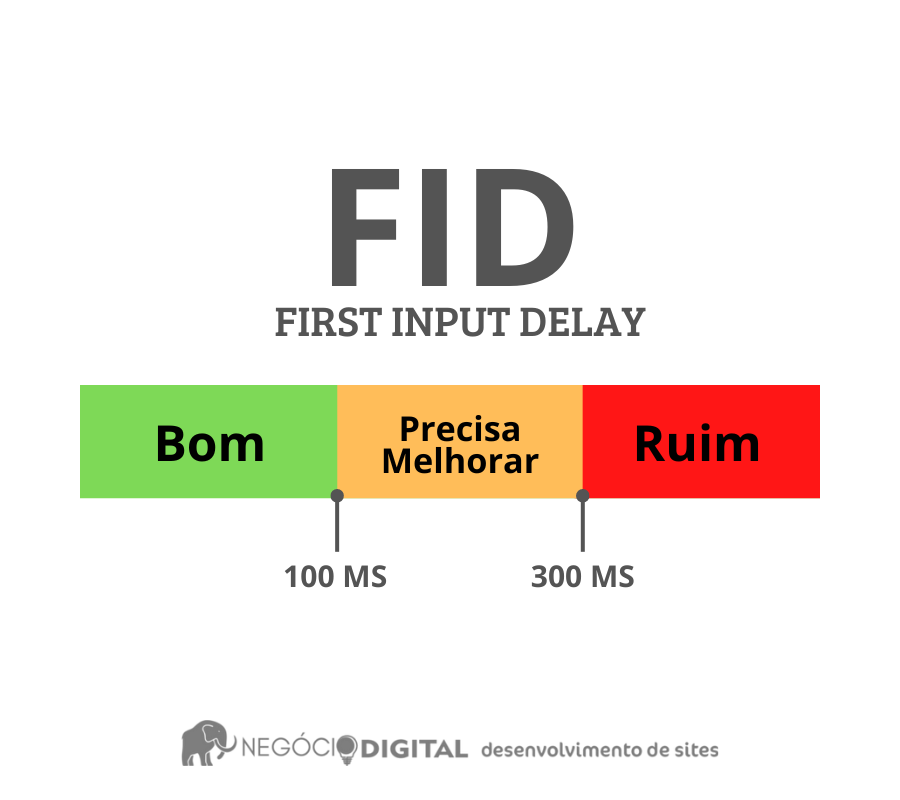
Para medir o FID, o navegador registra o momento em que o usuário realiza a ação e o momento em que a página responde a essa ação. O tempo que leva entre esses dois momentos é o First Input Delay. Uma boa pontuação é inferior a 100 milissegundos, enquanto uma pontuação superior a 300 milissegundos é considerada ruim.
Existem várias técnicas que podem ser usadas para melhorar o FID de um site, como a redução do tamanho dos scripts, o uso de técnicas de pré-carregamento e o carregamento assíncrono de recursos. É importante monitorar regularmente a pontuação F.I.D do seu site para garantir uma boa experiência do usuário.
Além das métricas mencionadas, outra importante é a FCP (First Contentful Paint), que mede o tempo que leva para o primeiro elemento do conteúdo aparecer na tela. Essa métrica pode afetar diretamente a experiência do usuário, uma vez que quanto mais tempo levar para o conteúdo aparecer, maior a chance de o usuário se desinteressar ou abandonar o site. Portanto, é fundamental monitorar e otimizar a FCP juntamente com as demais métricas de desempenho do site.
Por que a First Input Delay só conta a primeira entrada?
Você provavelmente já ouviu a expressão “A primeira impressão é a que fica“, certo? Pois bem, o Google já, e levou isso para sua vida. Na First Input D. conta-se exclusivamente a primeira entrada pois será a primeira impressão do usuário à respeito da velocidade de interatividade no seu site, e isso será extremamente importante para moldar a opinião dele como um todo.
Isso sem falar, é claro, do fato de que muitas vezes o site ainda não terminou de carregar por completo seu conteúdo, e o cliente já encontrou a função que quer usar, seja um link, uma página ou coisas do gênero, neste caso, “será que seu site será capaz de interagir com o cliente?”, pergunta o Google.
Como medir minha First Input Delay e qual é uma boa nota?
1. Como testar minha First Input Delay?
Aqui estão algumas dicas para testar a First Input Delay do seu site:
Use ferramentas de teste de desempenho: existem várias ferramentas gratuitas disponíveis on-line que podem ajudá-lo a testar a F.I.D do seu site. Essas ferramentas podem fornecer informações sobre o tempo que leva para seu site responder às entradas do usuário e identificar quaisquer problemas que possam estar afetando sua pontuação.
Monitore seu site em tempo real: o monitoramento em tempo real é uma ótima maneira de identificar quaisquer problemas com a FID do seu site. Existem muitas ferramentas de monitoramento que podem ajudá-lo a acompanhar o desempenho do seu site em tempo real e notificá-lo imediatamente se algo der errado.
Faça testes em vários dispositivos: certifique-se de testar sua F.I.D em vários dispositivos, incluindo desktops, tablets e smartphones. Isso ajudará você a identificar se há algum problema com em um dispositivo específico e a encontrar maneiras de resolvê-lo.
Analise seu código: muitas vezes, a pontuação FID ruim é causada por problemas de código. Analisar seu código e garantir que ele seja otimizado para desempenho pode ajudar a melhorar sua pontuação.
Lembre-se de que uma boa pontuação FID é importante para oferecer uma ótima experiência ao usuário e melhorar o desempenho do seu site. Ao seguir estas dicas, você pode testar e otimizar sua FID para garantir que seu site esteja funcionando da melhor maneira possível.
2. Qual seria a nota ideal para a First Input Delay?

A nota ideal para a First Input é 0 milissegundos, o que significa que o usuário não precisa esperar nenhum tempo para que a interação com o site seja concluída.
No entanto, na prática, é difícil atingir esse ideal. O objetivo é manter a FID abaixo de 100 milissegundos, pois acima desse valor, os usuários começam a sentir uma demora na resposta do site.
É importante monitorar a FID regularmente e otimizar o desempenho do site para manter essa métrica o mais baixa possível.
Como descobrir o motivo da minha FID estar com uma má pontuação?
A primeira etapa para melhorar a pontuação FID é entender a causa raiz do problema. Para isso, é importante realizar uma análise do desempenho do seu site usando ferramentas de monitoramento. O Google Search Console e o PageSpeed Insights são exemplos de ferramentas que podem ajudar a identificar os elementos do seu site que estão afetando negativamente a FID.
Uma vez identificados os elementos que estão prejudicando a FID, é hora de corrigi-los. Um dos principais motivos para a FID ruim é a execução excessiva de Javascript. Nesse caso, é recomendável reduzir o tamanho do código Javascript e dividi-lo em vários arquivos menores. Outra estratégia para melhorar a FID é utilizar o lazy loading, que permite o carregamento de conteúdo prioritário primeiro e, em seguida, o conteúdo menos importante.
Além disso, é importante garantir que a sua hospedagem tenha um bom desempenho, pois isso pode afetar a velocidade de carregamento do site e, consequentemente, a FID. Verifique se sua hospedagem está utilizando um servidor confiável e de alta qualidade, que possa atender à demanda do seu site.
Por fim, é fundamental realizar testes frequentes para acompanhar a evolução da FID. Acompanhar regularmente o desempenho do seu site e identificar áreas de melhoria pode ajudar a manter uma boa classificação nos resultados de pesquisa e proporcionar uma melhor experiência para os usuários do seu site.
Como posso Otimizar minha First Input Delay?
A otimização da First Input é fundamental para melhorar a experiência do usuário em um site. Para melhorá-la, é necessário identificar os elementos da página que estão retardando a resposta do usuário e priorizar o carregamento desses elementos. Alguns elementos que podem afetar a sua incluem scripts de terceiros, imagens e recursos de mídia.
Uma das principais estratégias para otimizar a FID é reduzir a quantidade de JavaScript e otimizar seu carregamento. Isso pode incluir a remoção de scripts de terceiros desnecessários, a implementação de técnicas de pré-carregamento para scripts importantes e o uso de carregamento assíncrono para scripts de baixa prioridade.
Além disso, a otimização de imagens e recursos de mídia pode ter um grande impacto na FID. É importante garantir que as imagens e recursos sejam comprimidos e dimensionados corretamente para minimizar o tempo de carregamento.
Por fim, o uso de uma rede de entrega de conteúdo (CDN) pode ajudar a melhorar a FID, pois pode reduzir a latência e o tempo de carregamento dos recursos. Combinar essas técnicas pode ajudar a otimizar a FID e melhorar a experiência do usuário em seu site.
Acesse nosso Instagram e fique sempre ligado em novos posts!

DESEJA VER OS POSTS ANTERIORES?
AGÊNCIA DE CRIAÇÃO DE SITES NO PLANO PILOTO
DEVO USAR CONSTRUTOR DE SITES NO MEU PROJETO?
QUAIS SÃO OS VALORES DE HOSPEDAGEM?
DEVO PROFISSIONALIZAR MEU INSTAGRAM?
PORQUE SUA EMPRESA NÃO TÁ NA INTERNET
O QUE É A CLS DAS 3 CORE WEB VITALS?
O QUE É A FID DAS 3 CORE WEB VITALS?
O QUE É A LCP DAS 3 CORE WEB VITALS?
O QUE SÃO AS 3 CORE WEB VITALS DO SEO?
O QUE É SERP E POR QUE ELA É TÃO IMPORTANTE?
VER TODOS OS ARTIGOS
Nosso Blog contém uma variedade de Dicas e Macetes que ajudarão você a entender melhor o processo de inclusão do seu negócio no mundo Digital. Criar meu Site foi um processo doloroso, mas a criação de sites para seu negócio não precisa ser! Conte com a Agência de Criação de Sites em Brasília – Negócio Digital para essa tarefa e vamos colocar o site para seu negócio nos resultados orgânicos do Google.

PORTFÓLIO – CRIAÇÃO DE SITES EM BRASÍLIA
Conheça a Agência de Criação de Sites em Brasília
Se você está procurando uma agência de criação de sites em Brasília, precisa conhecer a nossa empresa. Somos uma agência experiente e especializada em desenvolvimento de sites modernos e responsivos, que atendem às necessidades de nossos clientes. Temos uma equipe qualificada e comprometida em oferecer o melhor serviço, desde o planejamento até a implementação e manutenção do site.
Trabalhamos com uma ampla variedade de clientes em diferentes setores, desde pequenas empresas até grandes corporações. Nosso objetivo é ajudar nossos clientes a construir uma presença on-line forte e eficaz, que os ajude a alcançar seus objetivos de negócios.
Além disso, oferecemos uma ampla gama de serviços adicionais, incluindo otimização de mecanismos de busca (SEO), marketing de mídia social, publicidade on-line e muito mais. Queremos ser o seu parceiro de negócios confiável para todas as suas necessidades de marketing on-line.
Então, se você está procurando uma agência de criação de sites em Brasília, entre em contato conosco hoje mesmo. Teremos o prazer de discutir suas necessidades e criar uma solução personalizada para você.










